下載位置
HTML 部份
<input type="text" id="test">
jQuery 部份
<script>
$(function(){
$("#test").autocomplete({
lookup:[
{"value": "name1", "your_define": "define1"},
{"value": "name2", "your_define": "define2"},
{"value": "test1", "your_define": "define3"},
{"value": "test2", "your_define": "define4"}
],
onSelect:function(suggestion){
console.log(suggestion.value);
console.log(suggest.your_define);
}
})
});
</script>
<script>
$(function(){
$("#test").autocomplete({
source:[
{"value": "name1", "your_define": "define1"},
{"value": "name2", "your_define": "define2"},
{"value": "test1", "your_define": "define3"},
{"value": "test2", "your_define": "define4"}
],
select:(event, ui){
console.log(ui.item.value);
console.log(ui.item.your_define);
}
})
});
</script>
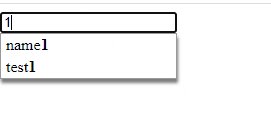
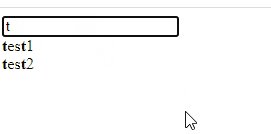
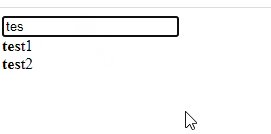
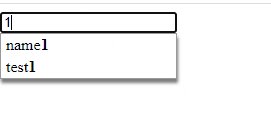
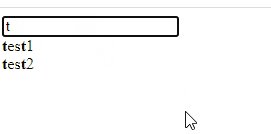
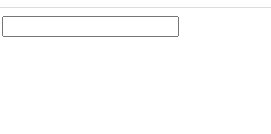
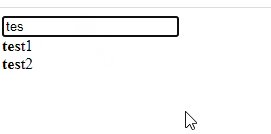
效果示範: (沒加任何CSS)

CSS 部份
<style>
.autocomplete-suggestions {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #999;
background: #FFF;
cursor: default;
overflow: auto;
-webkit-box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64);
-moz-box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64);
box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64);
}
.autocomplete-suggestion {
padding: 2px 5px;
white-space: nowrap;
overflow: hidden;
}
.autocomplete-no-suggestion {
padding: 2px 5px;
}
.autocomplete-selected {
background: #F0F0F0;
}
.autocomplete-suggestions strong {
font-weight: bold;
color: #000;
}
.autocomplete-group {
padding: 2px 5px;
font-weight: bold;
font-size: 16px;
color: #000;
display: block;
border-bottom: 1px solid #000;
}
</style>
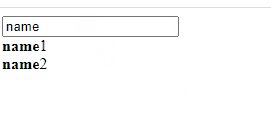
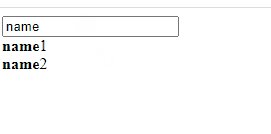
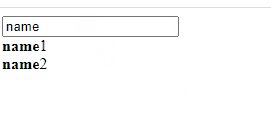
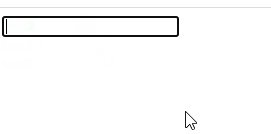
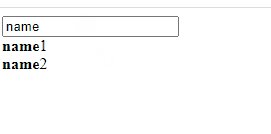
效果示範: (加上CSS後)