下載點:
<script src="jquery-ui.min.js"></script> <link rel="stylesheet" href="fancytree\skin-win8-n\ui.fancytree.min.css"> <script src="fancytree\jquery.fancytree-all.min.js"></script> <div id="tree"></div>
<script>
$(function(){
$("#tree").fancytree({
source: [
{title:"folder A", folder:true, children: [
{title:"file C", folder:false},
{title:"file D", folder:false}
]},
{title:"folder B", folder:true},
{title:"file A", folder:false},
{title:"file B", folder:false}
]
});
});
</script>
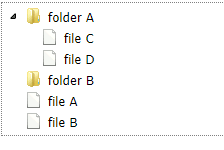
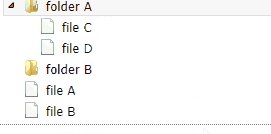
效果示範:

添加 Drag & Drop:
<script>
$(function(){
$("#tree").fancytree({
source: [
{title:"folder A", folder:true, children: [
{title:"file C", folder:false},
{title:"file D", folder:false}
]},
{title:"folder B", folder:true},
{title:"file A", folder:false},
{title:"file B", folder:false}
],
extensions:["dnd","edit"],
dnd:{
autoExpandMS:400,
focusOnClick:true,
preventVoidMoves:true,
preventRecursiveMoves:true,
dragStart:function(node, data){
//node -> 你所Select的node
//可以透過 getPath來取得位置 node.getPath()
return true;
},
dragEnter:function(node, data){
//drag並進入另1個node時觸發
return true;
},
dragDrop:function(node, data){
//進入並drop時觸發
return true;
}
},
activate: function(event, data){
//var node = data.node;
},
click: function(event, data){
//var node = data.node;
}
});
});
</script>
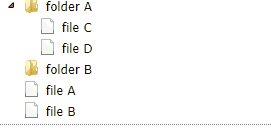
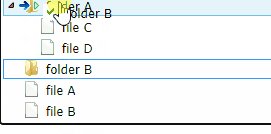
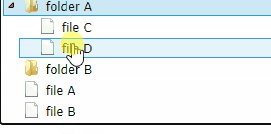
效果示範:

API 教學:
let tree = $.ui.fancytree.getTree("#tree");
let nodeArr = tree.findAll("folder"); //取得含有"folder" 字眼的node
console.log(nodeArr);
for(let i =0;i<nodeArr.length;i++){
console.log(nodeArr[i].getPath());
}
以上結果:

一些可能有用的API
node.removeChildren(); //移除底下的child
//添加底層的child
node.addChildren([
{title:"file_name", folder:false, icon:"imgs/file.png"},
{title:"foldee_name", folder:true, icon:"imgs/folder.png"}
]);
node.isExpanded(); //return boolean 檢查是否已經打開
node.toggleExpanded(); //切換摺疊