HTML 部份
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise Sample</title>
<script src="script.js"></script>
</head>
<body>
<button onclick="main()">Click</button>
</body>
</html>JavaScript 部份
JavaScript
function main() {
test().then(function (value) {
console.log(`value is ${value}`);
}).catch(function (error) {
console.error(`oh no! + ${error}`);
})
}
function test() {
return new Promise(function (resolve, reject) {
console.log("do something...");
// resolve("done!");
// throw ("error!!!");
// resolve("done!");
});
}
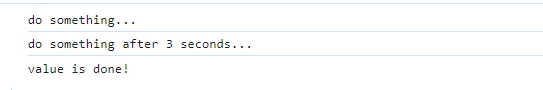
執行結果 (成功)

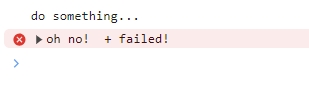
執行結果 (失敗)

特殊情況
throw 或 resolve 都可以用 .catch 去接收
不過 throw 在某些情況不起作用,在一些非同步的回傳中必須使 reject
例如以下情況
JavaScript
new Promise(function() {
setTimeout(function() {
throw 'or nah';
// return Promise.reject('or nah'); 不會起作用
}, 1000);
}).catch(function(e) {
console.log(e); // 因此不會被觸發
});改為以下這樣就能成功觸發
JavaScript
new Promise(function(resolve, reject) {
setTimeout(function() {
reject('or nah');
}, 1000);
}).catch(function(e) {
console.log(e); // 可以被觸發
});或者以下寫法
JavaScript
function timeout(duration) {
return new Promise(function(resolve) {
setTimeout(resolve, duration);
});
}
timeout(1000).then(function() {
throw 'worky!';
// return Promise.reject('worky'); // 這也可以
}).catch(function(e) {
console.log(e); // 成功觸發
});Promise.all 等待所有Promise 執行
JavaScript
let texts = ['a', 'b', 'c'];
let allToDo = [];
function printText(text) {
return new Promise((resolve, reject) => {
console.log(text);
resolve("OK!" + text);
});
}
function printAllText() {
return new Promise((resolve, reject) => {
texts.forEach(text => {
allToDo.push(printText(text)); // 將所有Promise 放到array裡面
});
Promise.all(allToDo).then((results) => {
const msg = "All done: " + results;
resolve(msg);
});
});
}
function main2(){
printAllText().then(data => {
console.log(data);
});
}執行結果 (當所有Promise 都是成功)
